One thing Ive realised is that noise is your friend and especially when combining with light sources and normals of a surface - which affects how the light is perceived on a surface.
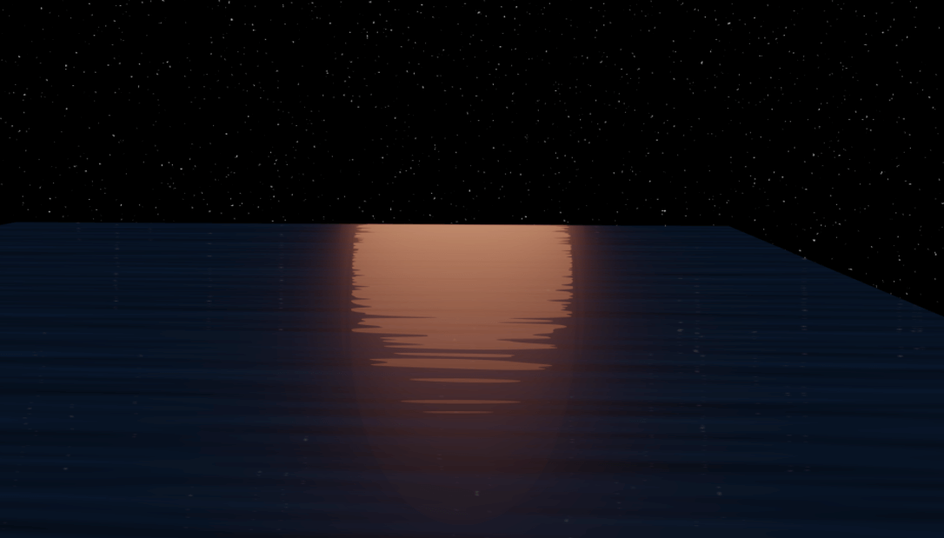
The hero image was a still render of the scene. It has 4 parts to it:
Plane representing still water
A world background stary night
The light source (area light)
Plane below water plane
A final note about baking
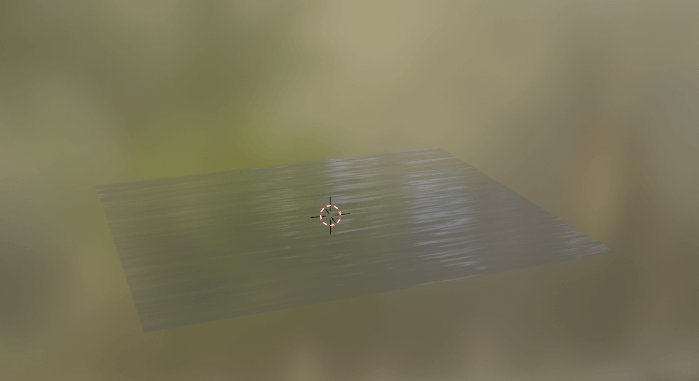
Plane representing still water
This is just a simple plane which has been uv unwrapped. And had some shading applied to it:

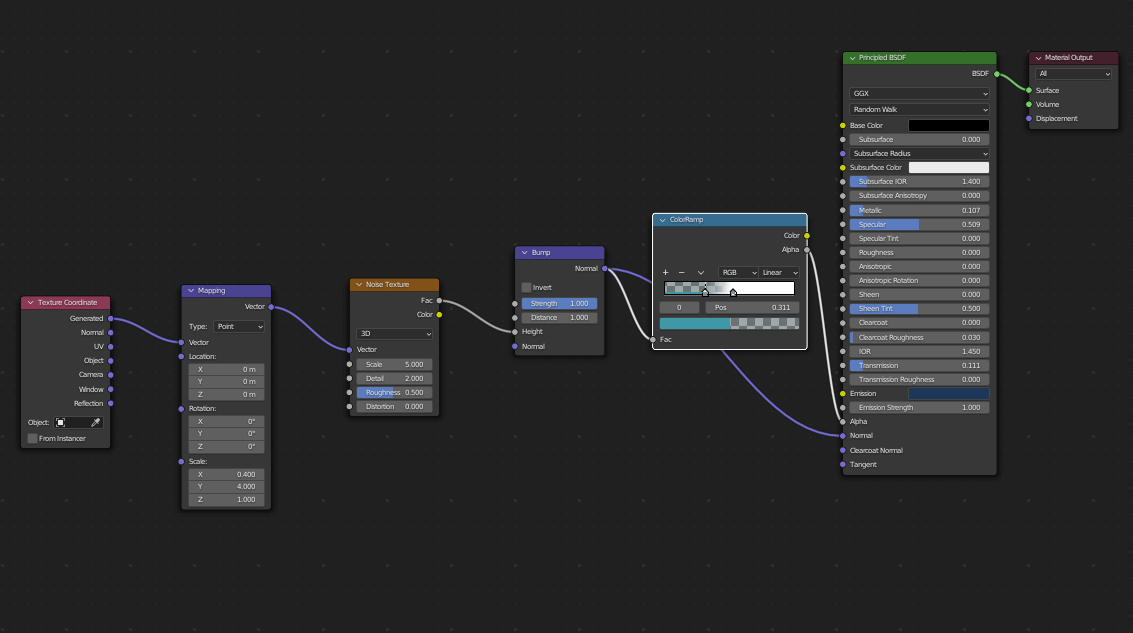
The interesting part is the shader node setup which is shown below:

Lets run through this:
We have a Texture coordinate node for the uvs
Have a mapping node so we can scale in one axis to get the stretched water feel
A 3D noise texture
The Bump node to generate normals from the FAC value of the noise node or the noise value
Connect this bump node to the normals of the BSDF node
Connect the FAC of the noise node to the color ramp - to control the opacity. (The greater the FAC value the greater the opacity - we arent so bothered about the color here, just opacity!)
Connect the opacity from the color ramp to the opacity in the BSDF shader node
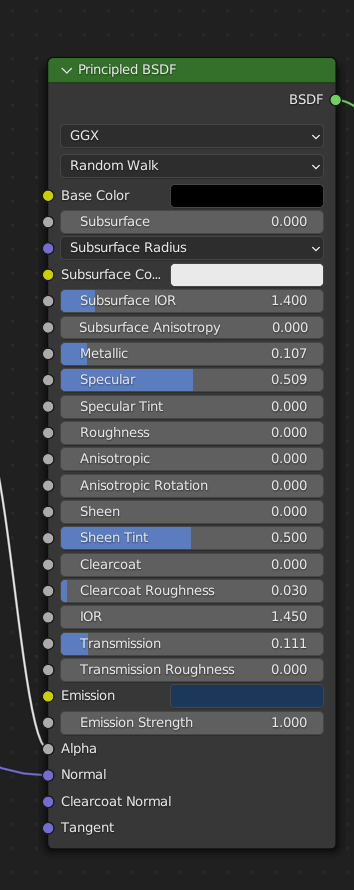
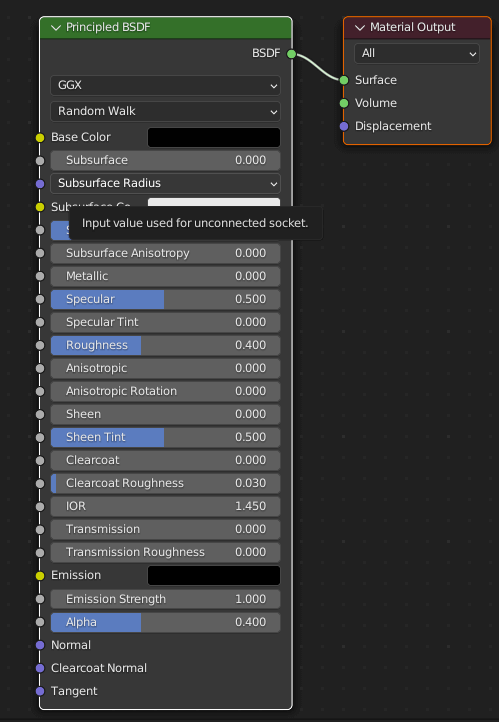
Here are the settings for the BSDF:

This took quite alot of the 2 hours this took to get the perfect settings or close to what I was after 🙂
And there we have the basic water plane!
A world background stary night
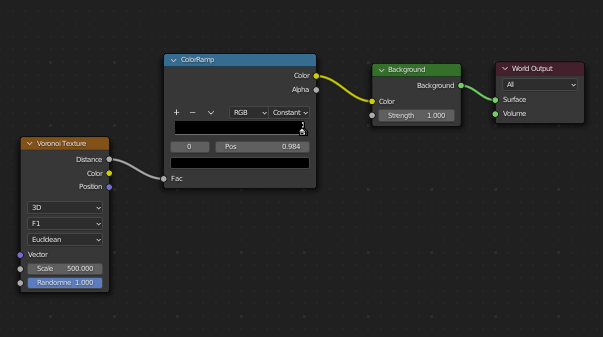
This was really simple, I used a very scaled (500) noise texture to get very small dots. Here is the shader node setup:

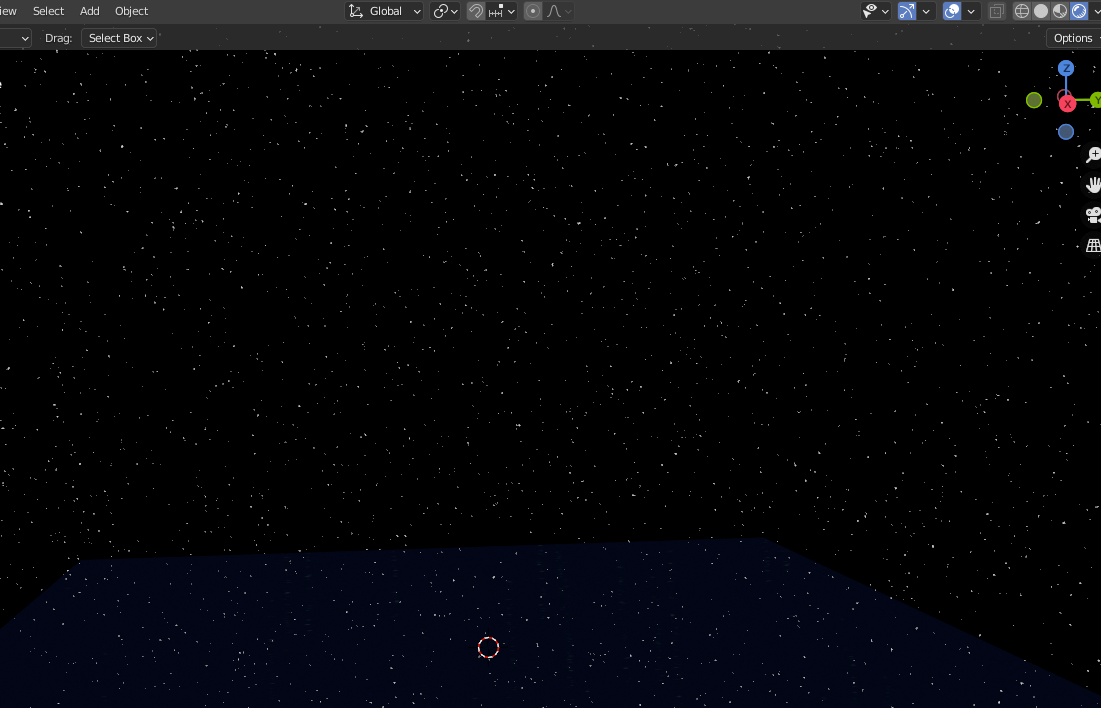
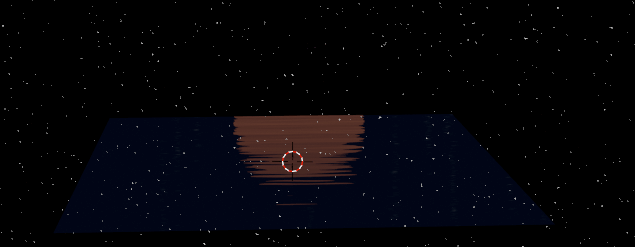
And this is what it looks like so far:

Abit shit right?
Well we need light and one more magical aspect haha
The light source (area light)
The light source is just a simple area light, it is in mega wats as I have a rather large plane, no reason was just playing around with it!
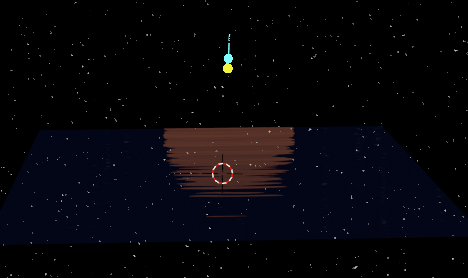
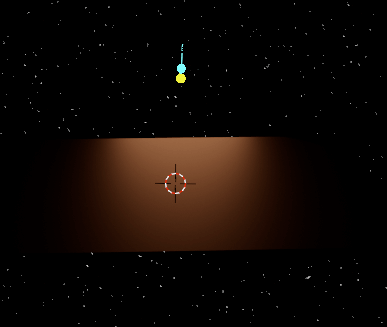
Here is the plane with the light source in affect:

Here are my particular light source settings:

But you will have to play with the source strength to get a perfect match to your scene.
Its not quite right as the water is too see through and also we dont get any sort of faux bloom effect with the light reflections.
Read on my friends!
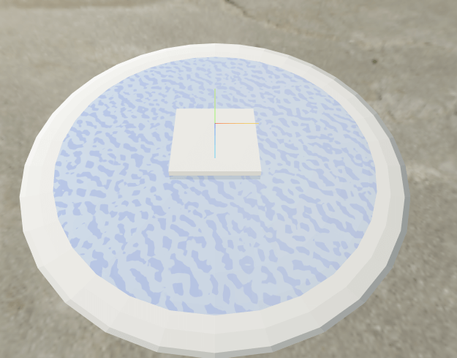
Plane below water plane
So I had a thought, everything I read about rendering and lights has planes placed in particular positions to get the right affect or feeling for a scene.
So I thought on a whimp what would happen if we place a plane which is black just below this water plane with a semi transparent opacity.
Before:

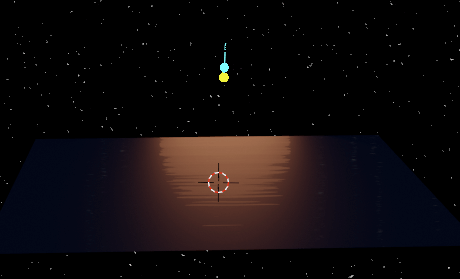
After:

Just the black plane rendered:

And here is the black plane shader settings:

As you can see the plane adds a more blurred effect to the water plane and this combination gives you the sort of bloom or burred affect to the reflected light and also prevents you seeing through the bottom of the plane, but with just enough reflection to see some of the stars reflected!
A final note about baking
You can bake all of this into textures and use on the materials in threejs and r3f. I am not 100% sure about light settings this might need tweaking in the r3f/threejs setup.
But genuinely this setup could be used in a web project without much effort, maybe a 2-3 hours of tweaking!
Final Thoughts
This is a nice way to generate a moon lit scene in R3F or threejs. Requires medium level of knowledge about blender for tweaking things and exporting to three.
Hope you enjoy and play around with it and tell me what you think [email protected].