What a year right? personally I changed career again into 3D and developed some pretty cool side projects. Like a ripple effect, html in R3F and painted flow map to name but a few.
Enough about me though.
The reason for this article is to highlight where I usually get inspiration from. The idea here is that you aren’t going to find all the answers here but creativity, inspiration and ideas. Which when you get to grips with the more advanced concepts is usually the hardest part.
The good news is that when you start to widen your knowledge base and absorb countless techniques and math equations (absorb, not learn of by heart 😉). You can start to get really creative with what you produce and create in 3D 🙂 without further adue..
Observable
Observable is a website which allows people to write in general more technical articles about allsorts of 3D (but not limitted to this topic).
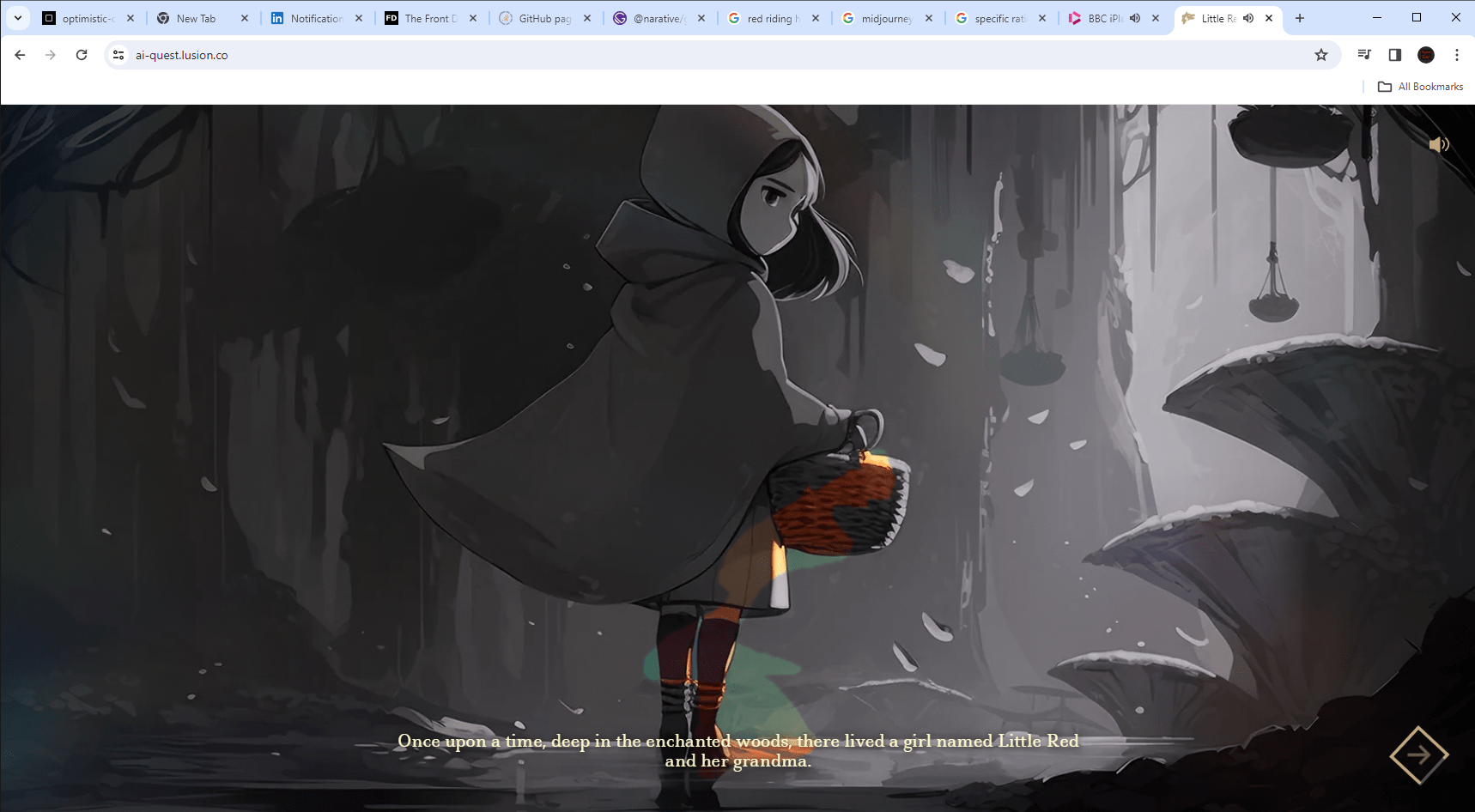
Fluid dynamics is a very interesting topic in 3D and is a quite advanced topic. One of the first times I saw this was admiring an amazing piece of work by lusion.

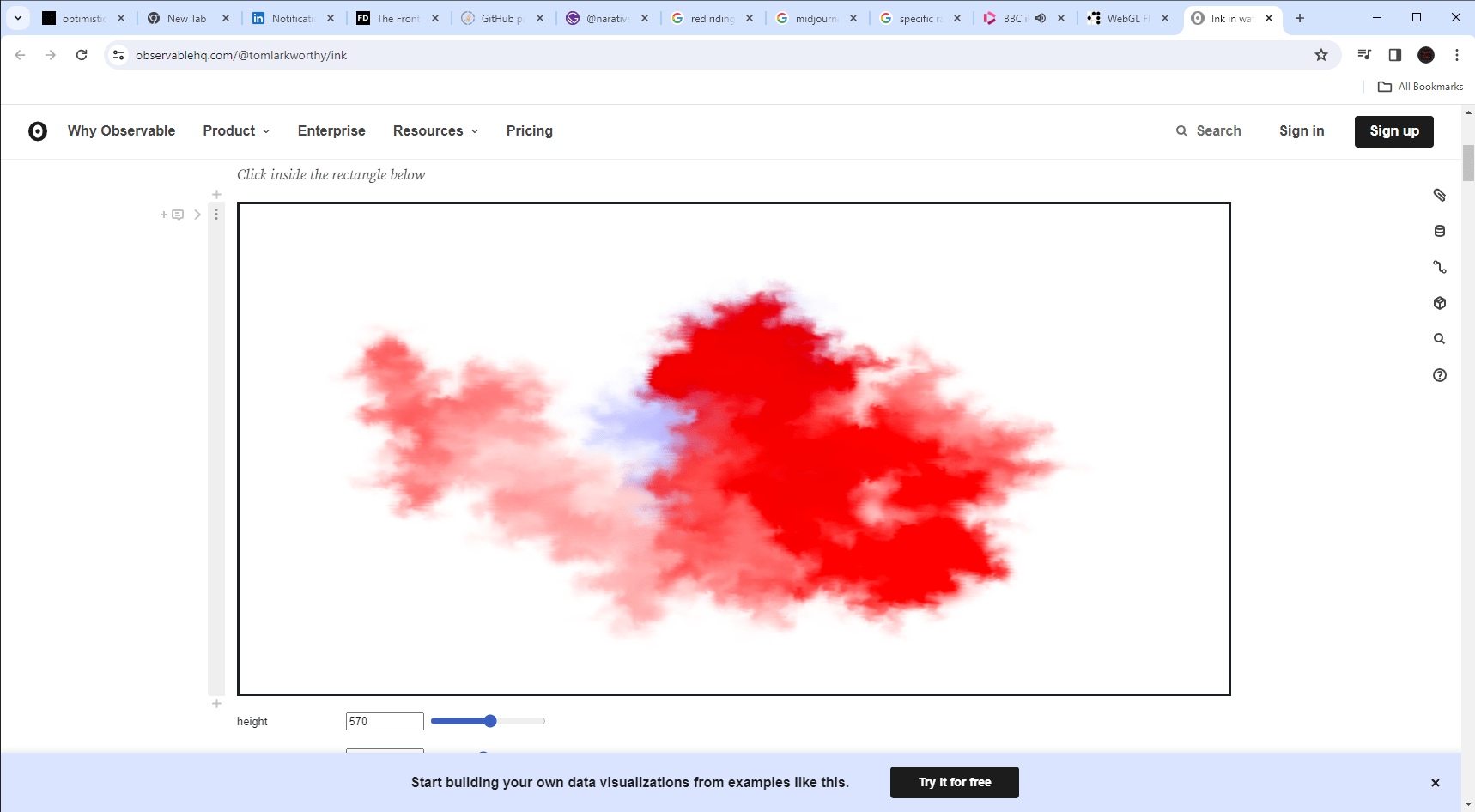
An example of this type of fluid dynamics wouold be ink. Below shows an example of this.

Here is the page on observable, go have a play with the example.
Another interesting topic is kelvin wake like patterns which is shown below.
Although these pages or articles are either partial or incomplete code examples. It will give you ideas and possibly some of the implementation details, for the effect your trying to create.
Shadertoys
Volumetrics is a hard topic and theres a few ways to acomplish this, one novel approach I recently came across was a shadertoy which uses 3D cube maps, so one buffer produces the noise and saves it to a cube map which is read in the next buffer. Pretty ingenius really. Here is the shadertoy:

Theres also other ways of doing this i.e. using extremely well blended 2D planes or by using raymarching. Both with advantages and disadvantages.
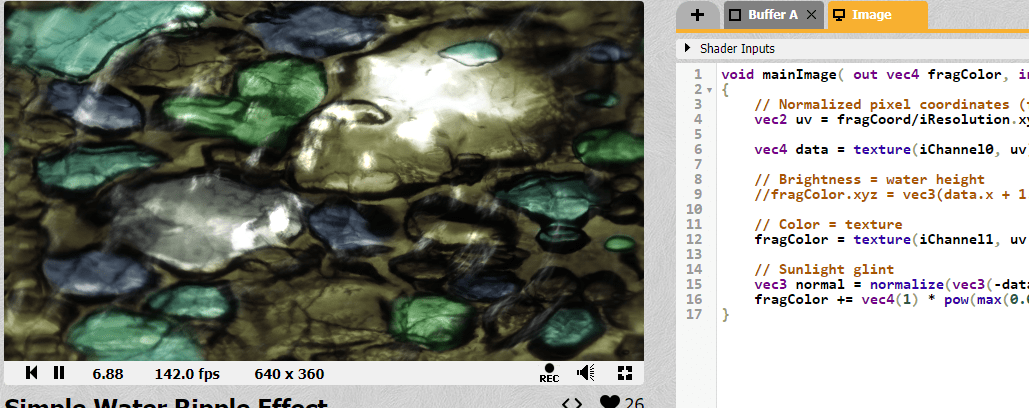
Another example is water ripple like screen effects. Here is the shadertoy:

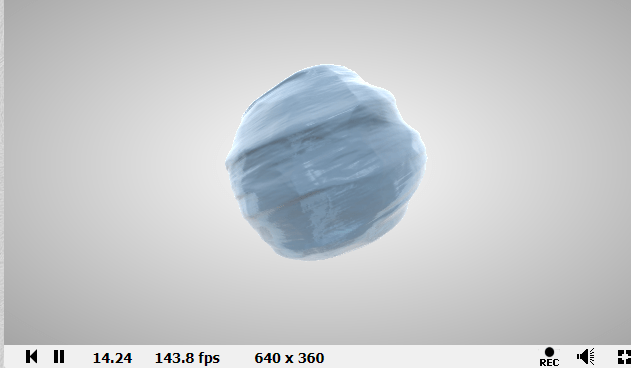
Another really cool example if a mesh like object which looks like a glazed orb, which is entirely created without vertex data and with only math + GPU side rendering.

JSFiddles
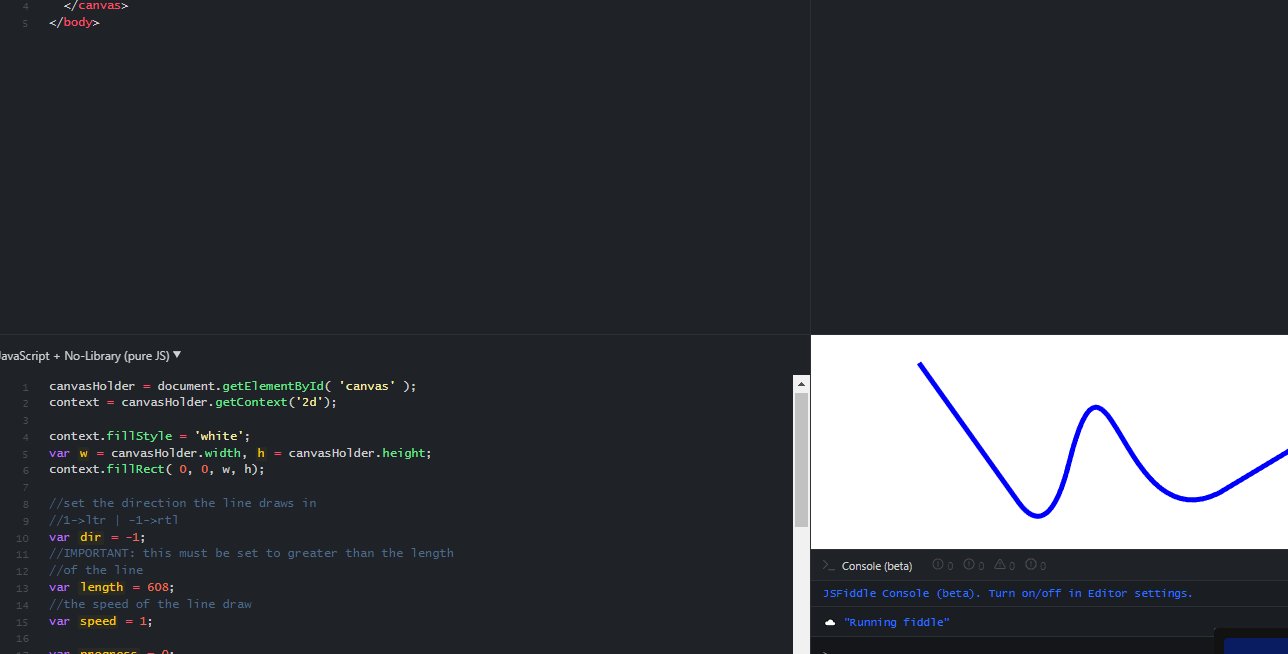
Another really good place for examples is jsfiddle, another sandbox for code. A while back I got the idea for a basic realtime displacement map and used this as a base to draw a line to a canvas:

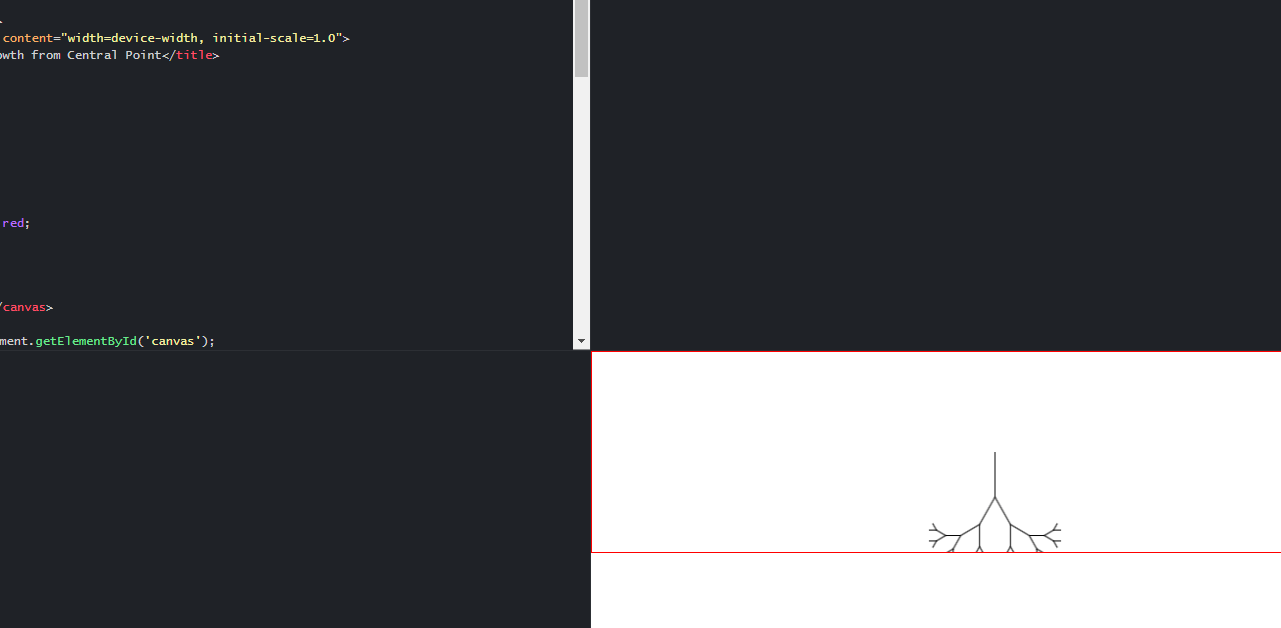
Another topic of some relevance is L shape systems, fractals or growth patterns:

This was used for inspiration (amongst other things) for this:
In particular the growth like crack patterns on the floor.
Conclusion
The observerable website, shadertoys and JSfiddles are all great resources. And more often than not I get implementation details or at the very least ideas on how to accomplish something in a mini side project.
Hopefully you found interesting, send a message if any questions.